使用 Cloudflare Worker 无Node环境搭建PT-Gen服务
本教程参考BFDZ的教程和Rhilip的项目介绍,感谢两位的工作,本人只是重新写一个无Node环境情况下直接用Cloudflare Worker的小白版教程(毕竟我也是个小白),此教程搭建的服务一般只用于个人学习使用,一切商用行为导致的后果本人一概不负责。
项目地址: https://github.com/Rhilip/pt-gen-cfworker
项目Demo地址: https://ptgen.rhilip.info/
Cloudflare Worker介绍
文档: https://workers.cloudflare.com/docs
Cloudflare Worker是Cloudflare推出的serverless服务,可以使用Javascript以及WebAssembly语言进行编程,其最简单的代码示例如下:
// 1. Register a FetchEvent listener that sends a custom
// response for the given request.
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
// 2. Return a custom request object
async function handleRequest(request) {
return new Response("hello world")
}
并提供了相应的CLI工具 Wrangler 进行APP构建。此外,还提供了很简洁的调试界面。
最为良心的Cloudflare Worker是可以免费使用的(免费计划一天最多100,000次请求)
部署基于Cloudflare Worker的PT-Gen
和原项目相比,Pt-Gen-cfworker并不需要你在VPS上搭建复杂(并不)的Python3+uwsgi工具链,只需要你有Cloudflare帐号就可以。
本教程并不介绍Cloudflare帐号的注册方法(请自己搜索),仅分有无Node.js环境对不同用户部署方法进行介绍。
一、无Node环境直接部署
因为项目主文件 index.js 加载了两个npm库用于解析页面,所以并不能直接使用。不过在项目的build分支中,使用Travis CI自动构建了 可以用于CF-Worker的 script.js 。
所以进入Cloudflare的Worker面板,并创建新的Worker并绑定一个KV空间即可。
1.创建KV空间
此空间用于缓存,避免频繁请求浪费次数和空间(个人使用也足够了)

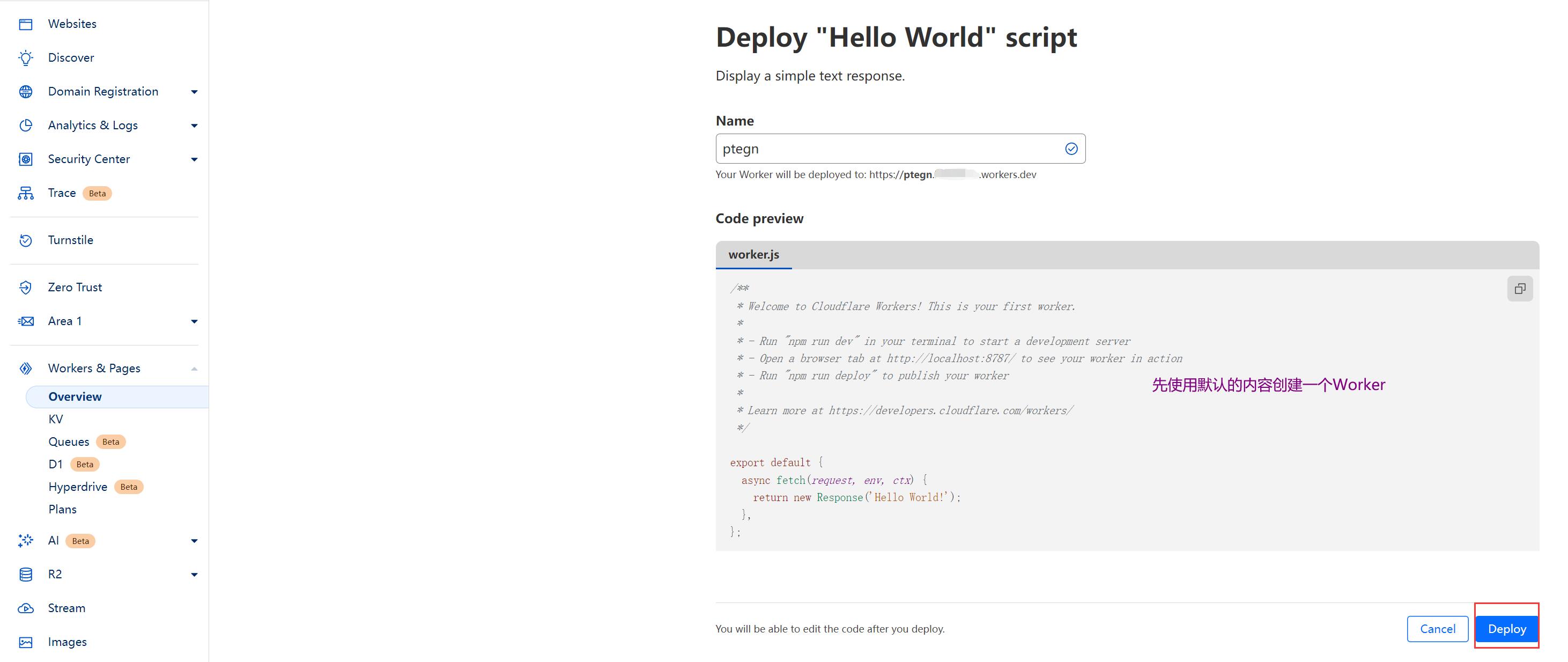
2.创建Worker

先使用默认的代码内容即可

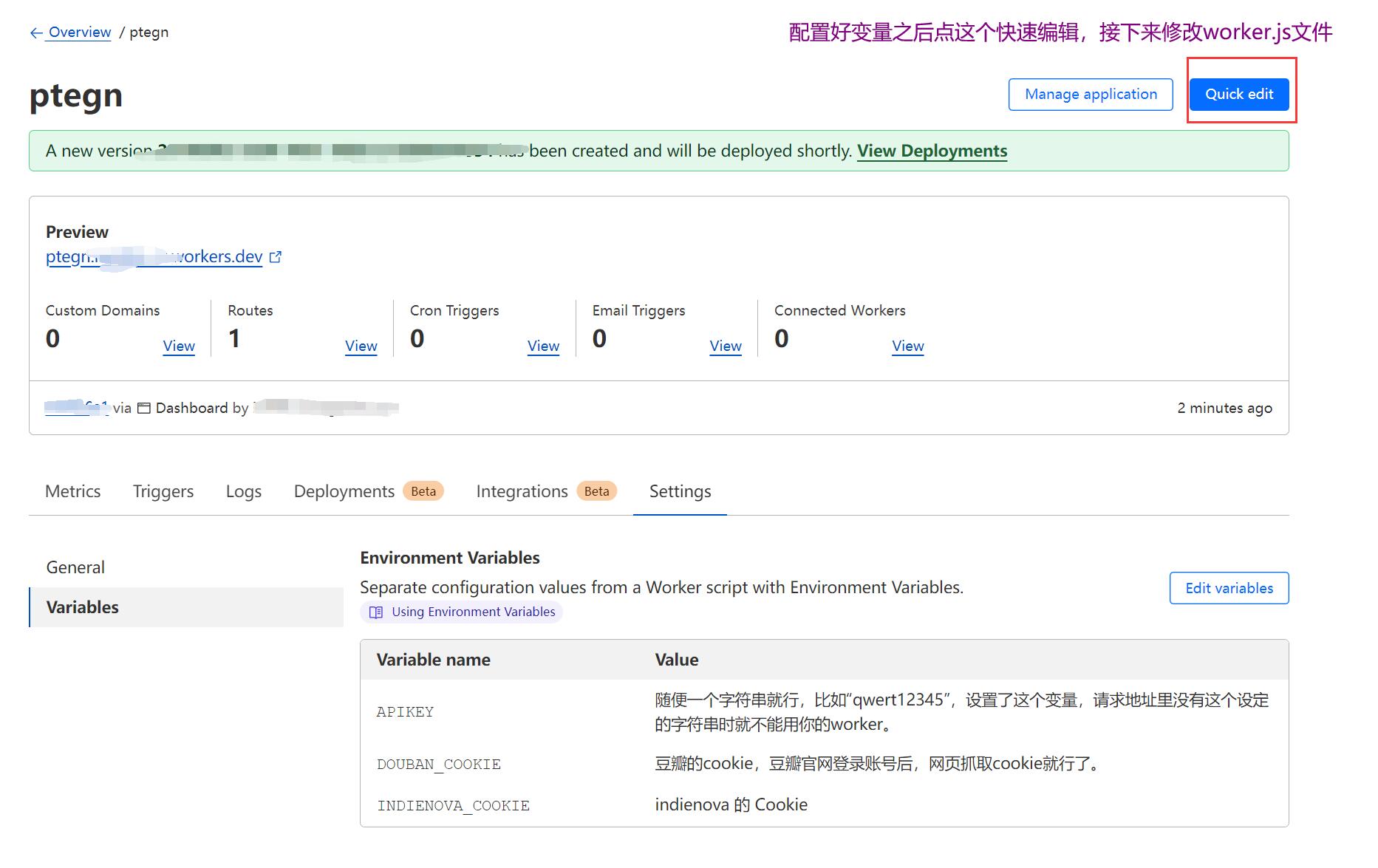
3.修改Worker的配置

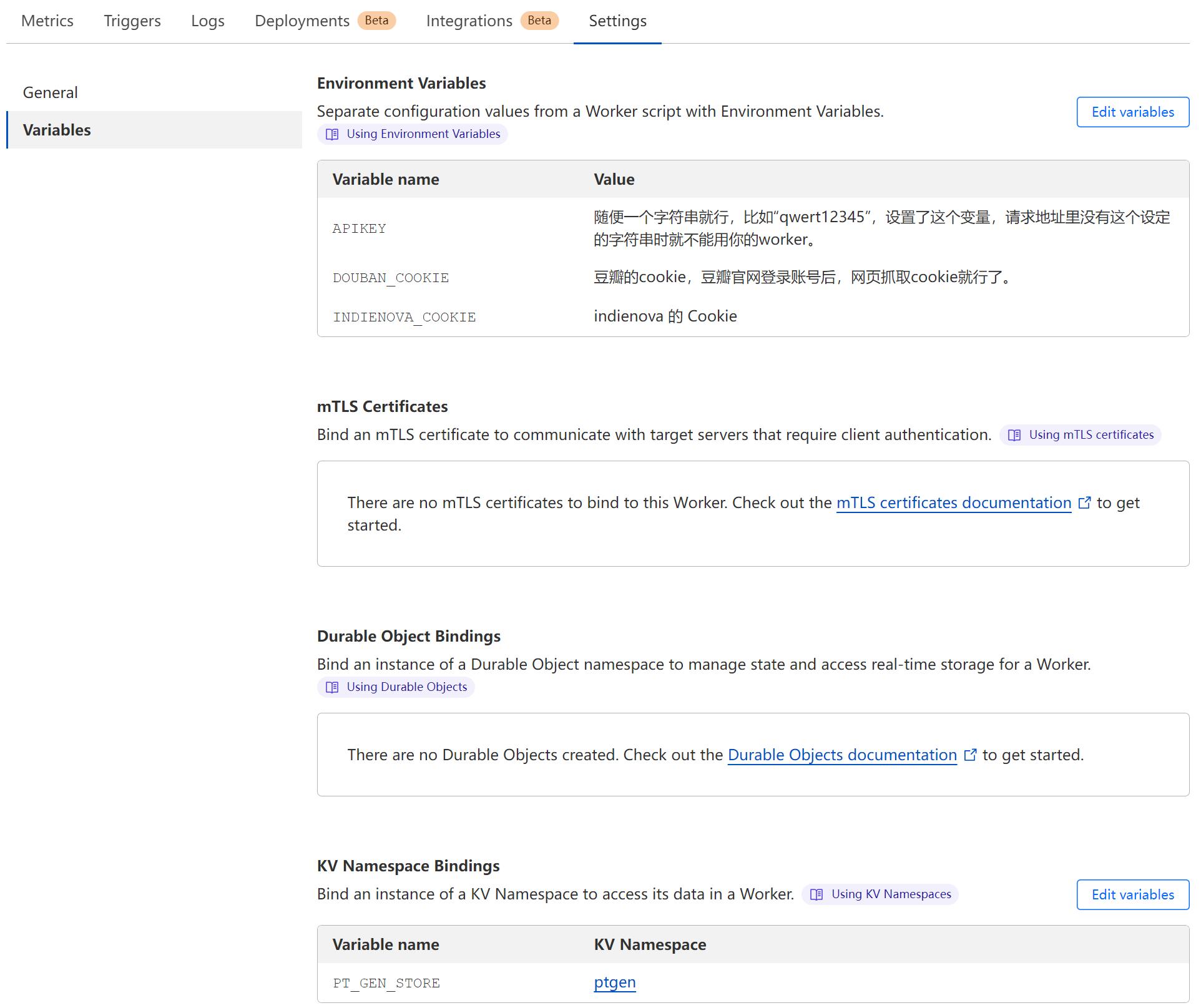
4.设置Worker的环境变量

5.添加APIKEY、DOUBAN_COOKIE、PT_GEN_STORE等变量


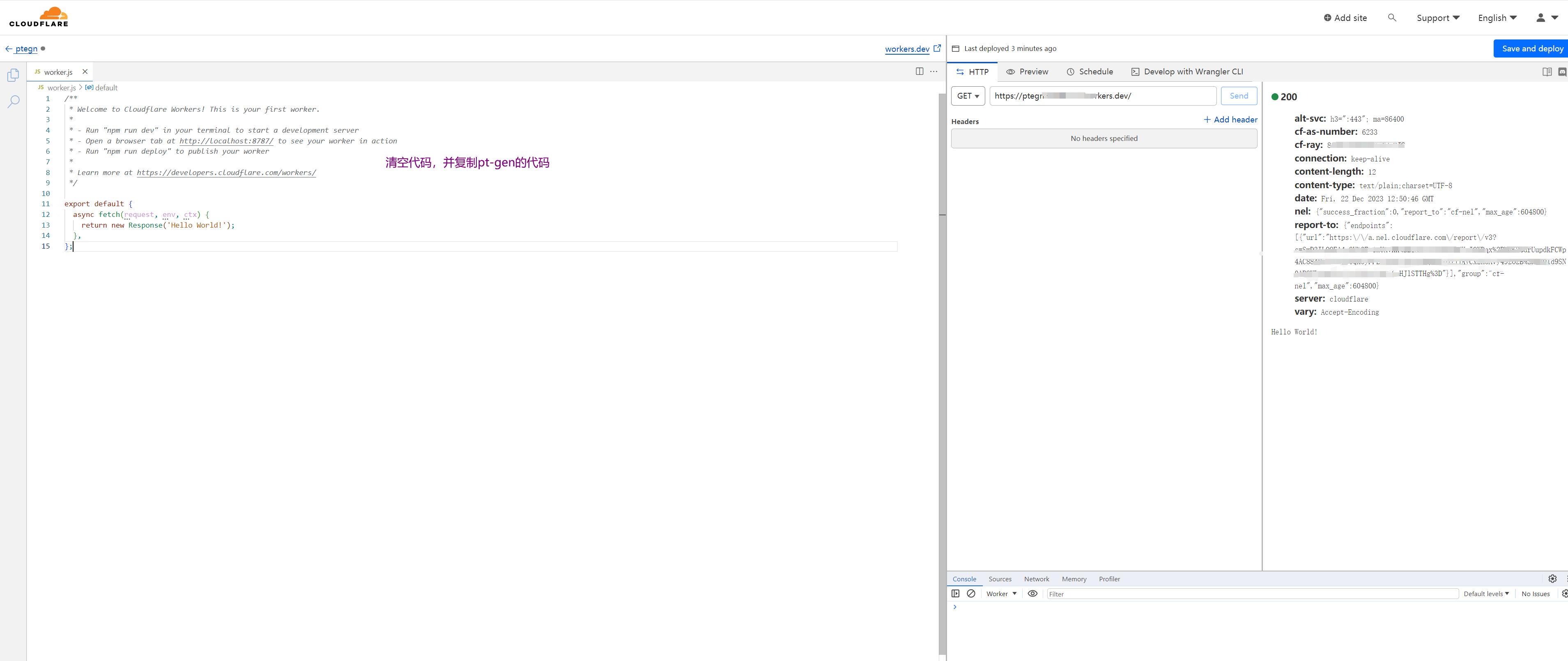
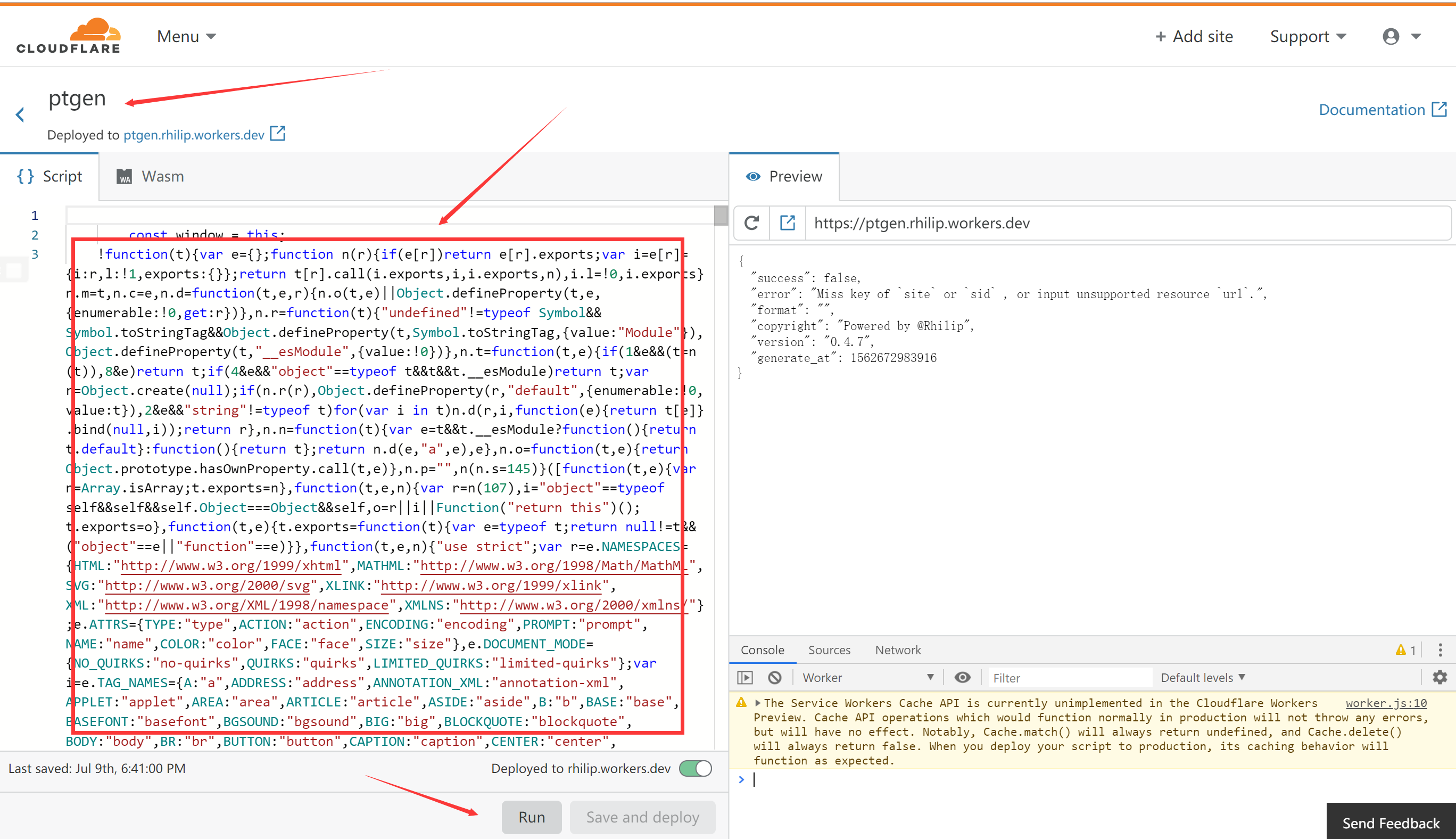
6.修改Worker.js内容

清空Worker.js默认内容,复制https://github.com/Rhilip/pt-gen-cfworker/blob/build/script.js这个文件内的全部内容进去


7.测试代码是否生效

上述操作验证有效后直接点“Save and deploy”即可食用了!!!
二、Node环境下使用Wrangler部署
本文不做介绍,各位自行参考BFDZ的教程和Rhilip的项目,也蛮简单的,当然个人用,直接一个CF的Worker不香吗?

评论
评论关闭